Cosmo CSS gets a dark mode

I always said, adding a dark mode to a website is easy with the new media queries. But I myself didn't deliver that in Cosmo for a nearly eight months. Today Cosmo finally gets its dark mode.
What does that mean for Jinya CMS and Jinya Backup?
First of all it means, that we will integrate a dark mode into Jinya CMS and Jinya Backup. One thing that might be a problem, is, that Jinya CMS has many custom styles that are not part of Cosmo. Probably a bit work will be needed here and the dark mode might not work as expected in Jinya CMS.
Jinya Backup on the other hand uses nearly a stock Cosmo installation and has only three custom classes. So the integration of the dark mode will be easy going.
The way dark mode works
Since about 2019 there is a media query specifically made to check if the user prefers dark or light mode. Combined with the power of CSS variables it is really simple to make the switch between light and dark mode. Since Cosmo uses CSS variables for all its colors, we could easily implement the switch between dark and light mode. It basically boils down to this CSS code.
@media screen and (prefers-color-scheme: dark) {
:root {
--control-border-color: #333333;
--primary-color: #966554;
--white: #000000;
--black: #cccccc;
--menu-text-selected-color: var(--black);
--menu-text-color: #ffffff40;
--disabled-color: var(--menu-text-color);
--negative-color: #e2180d;
--positive-color: #146621;
--code-color: #1e368f;
--gradient-top-color: #121212;
--gradient-bottom-color: var(--white);
--modal-backdrop: rgba(0, 0, 0, 0.3);
}
}
Except for the primary color, all color variables are based on the HSB value where the brightness value was inverted. The base colors for the light mode are as follows.
:root {
--control-border-color: #CCCCCC;
--primary-color: #514B57;
--white: #FFFFFF;
--black: #333333;
--menu-text-selected-color: var(--black);
--menu-text-color: #00000040;
--disabled-color: var(--menu-text-color);
--code-color: #182B70;
--gradient-top-color: #EDEDEE;
--gradient-bottom-color: var(--white);
--modal-backdrop: #FFFFFF4D;
}
Customize the colors of Cosmo
If you want to customize Cosmo with your brand color you only need to replace the variable --primary-color for light and dark mode. Apart from that we recommend that you adjust the --gradient-top-color. For light mode you can pick a very light tint of your primary color, I personally always use colorhexa to find the best matching tint. For dark mode I personally like to pick a very dark shade from colorhexa as gradient top color.
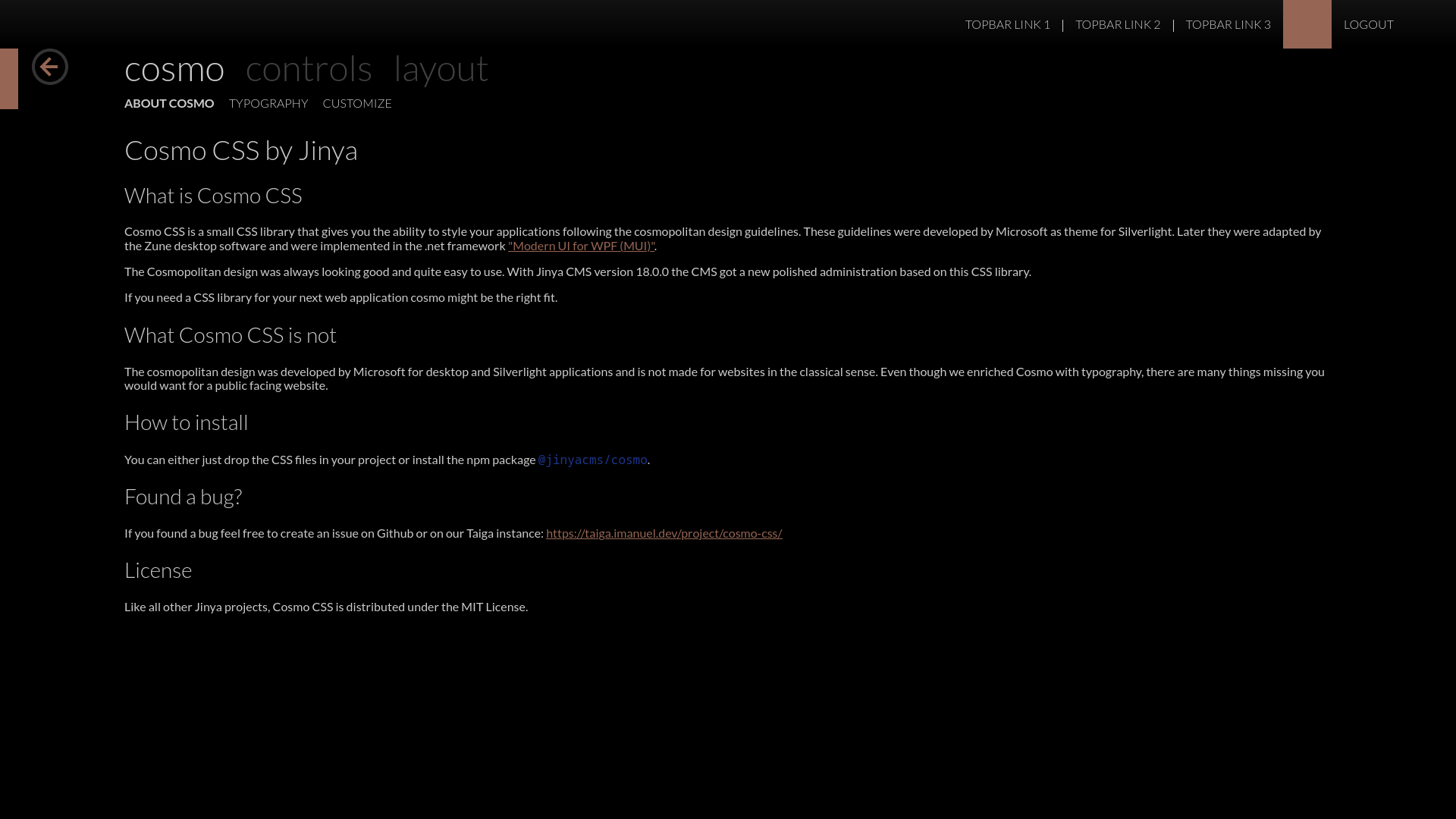
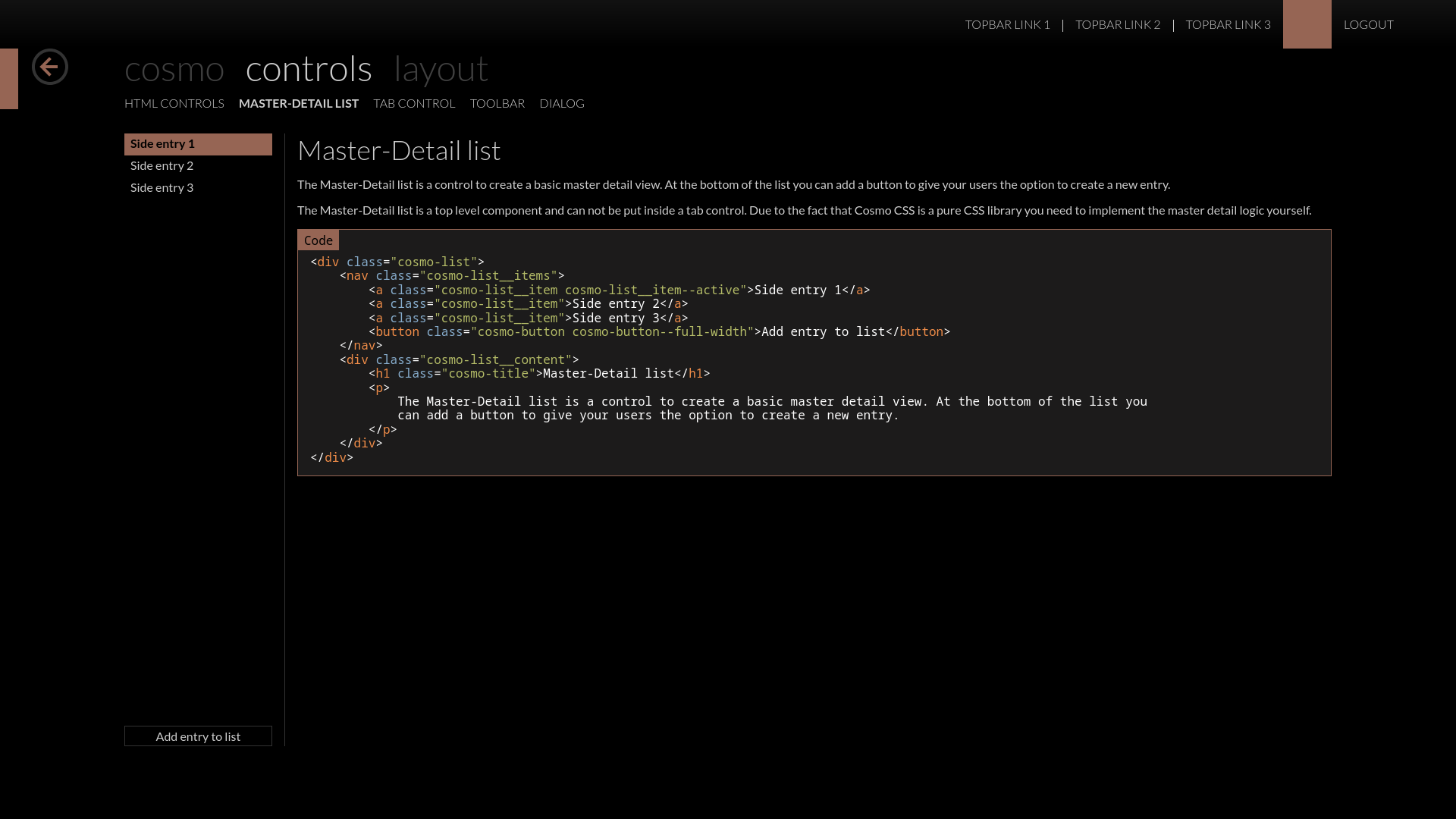
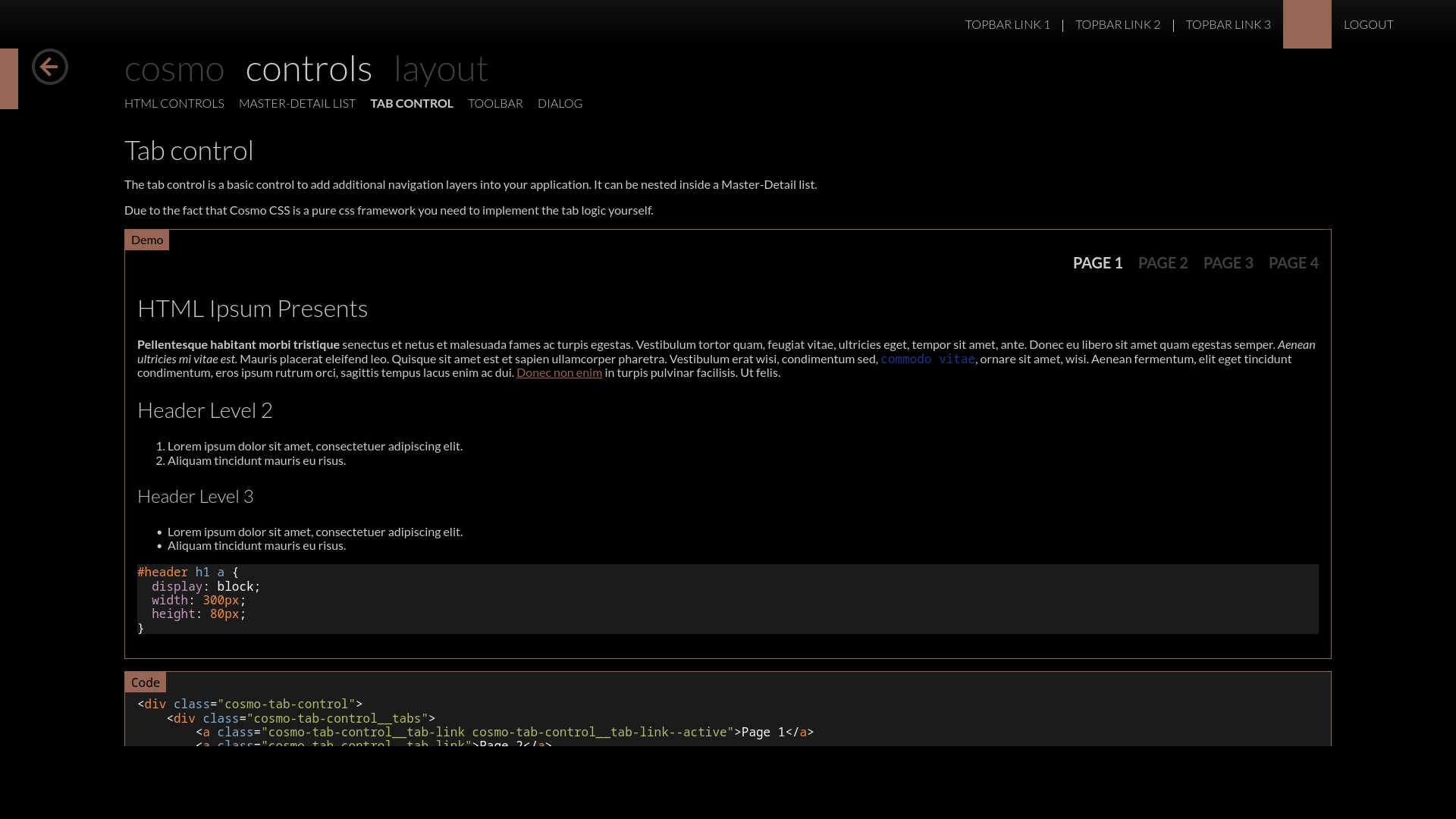
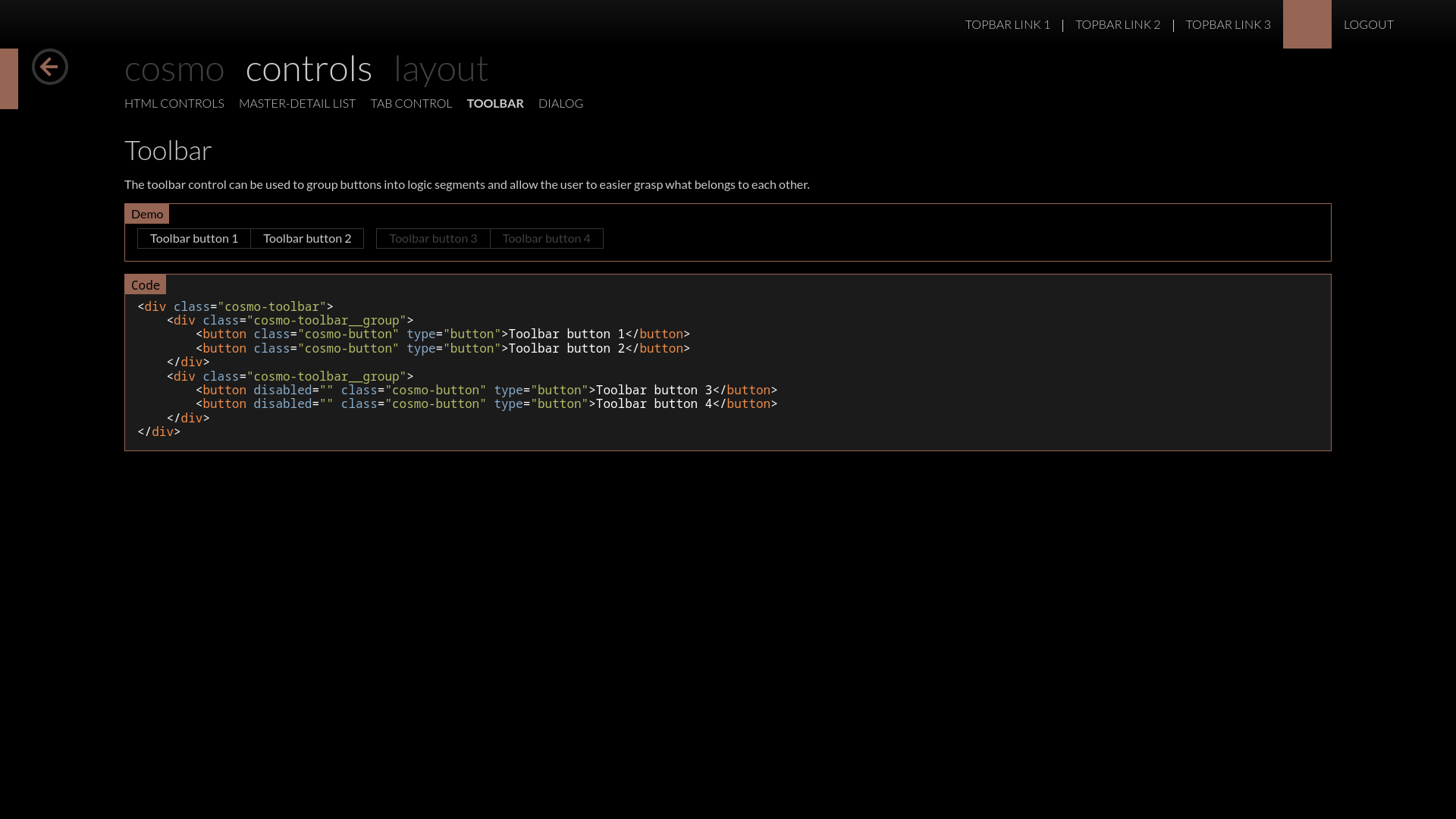
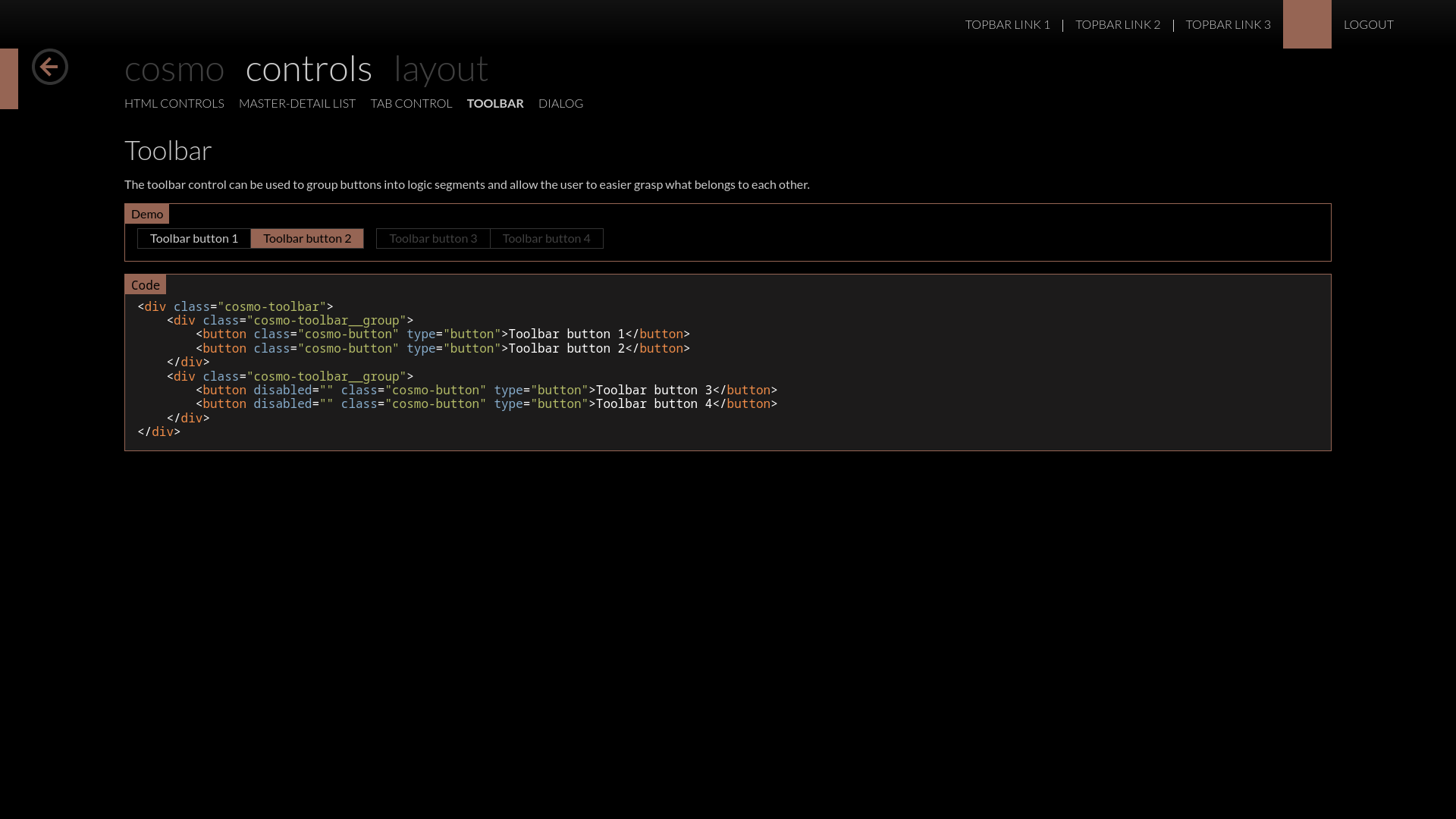
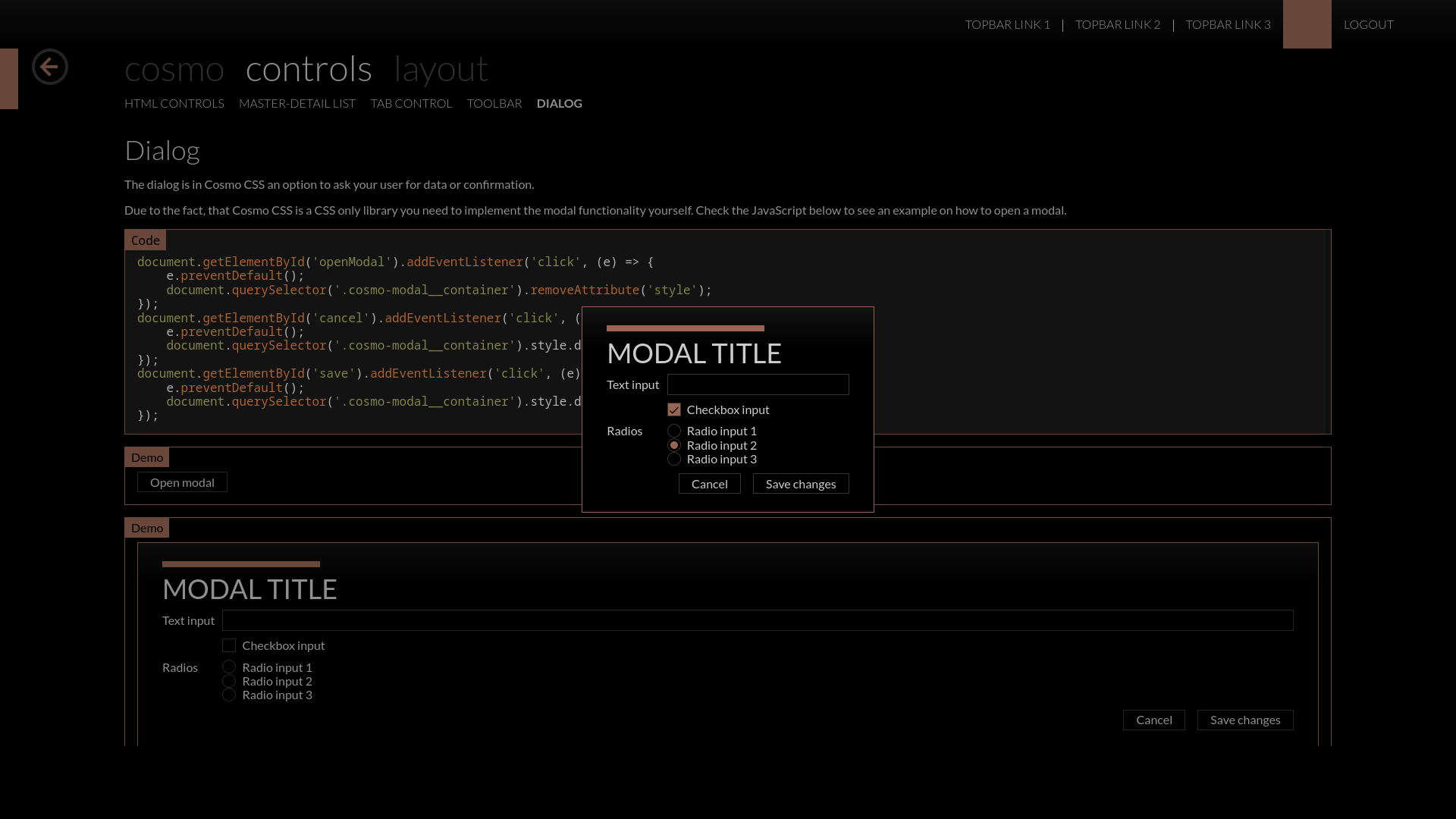
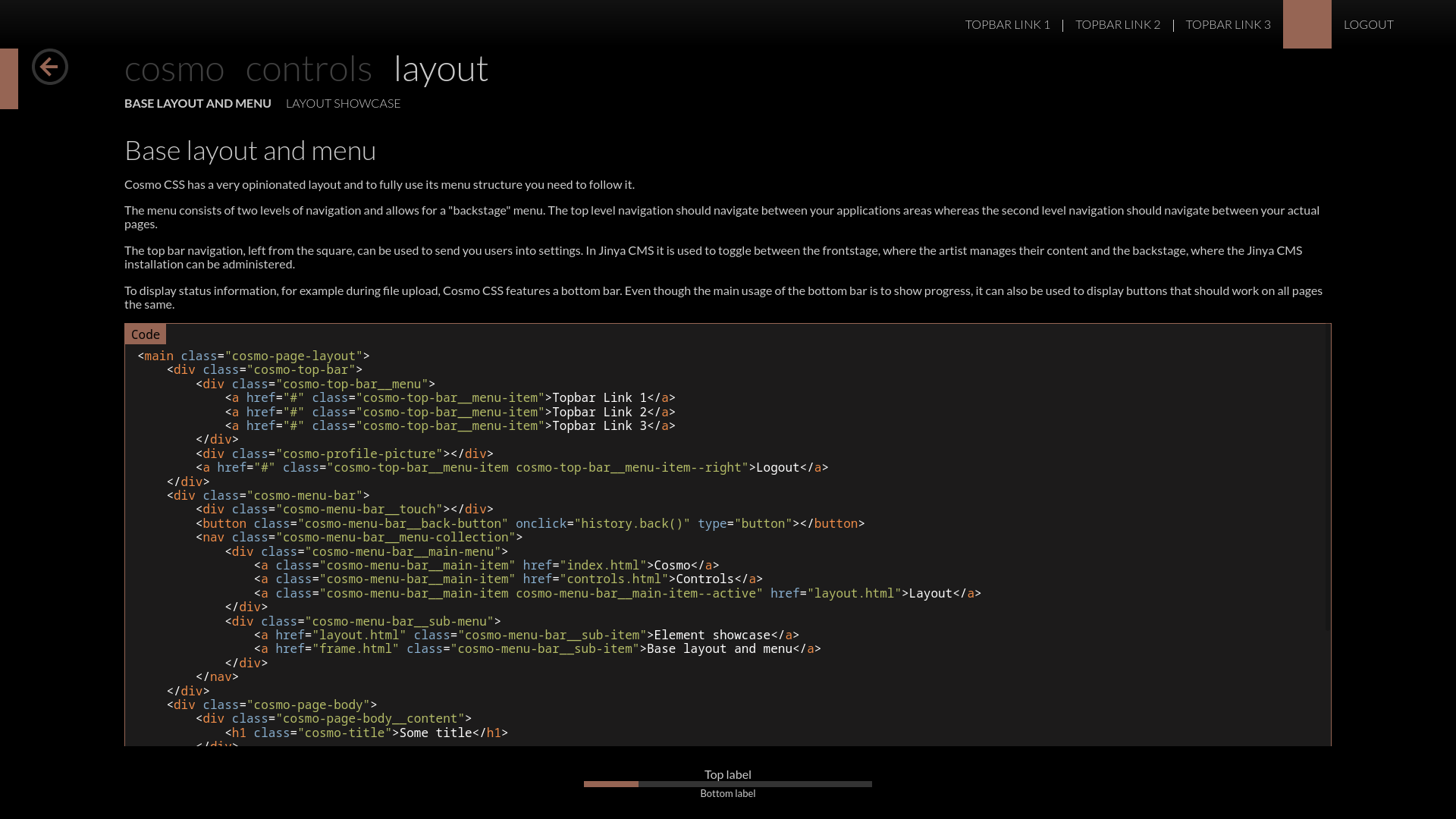
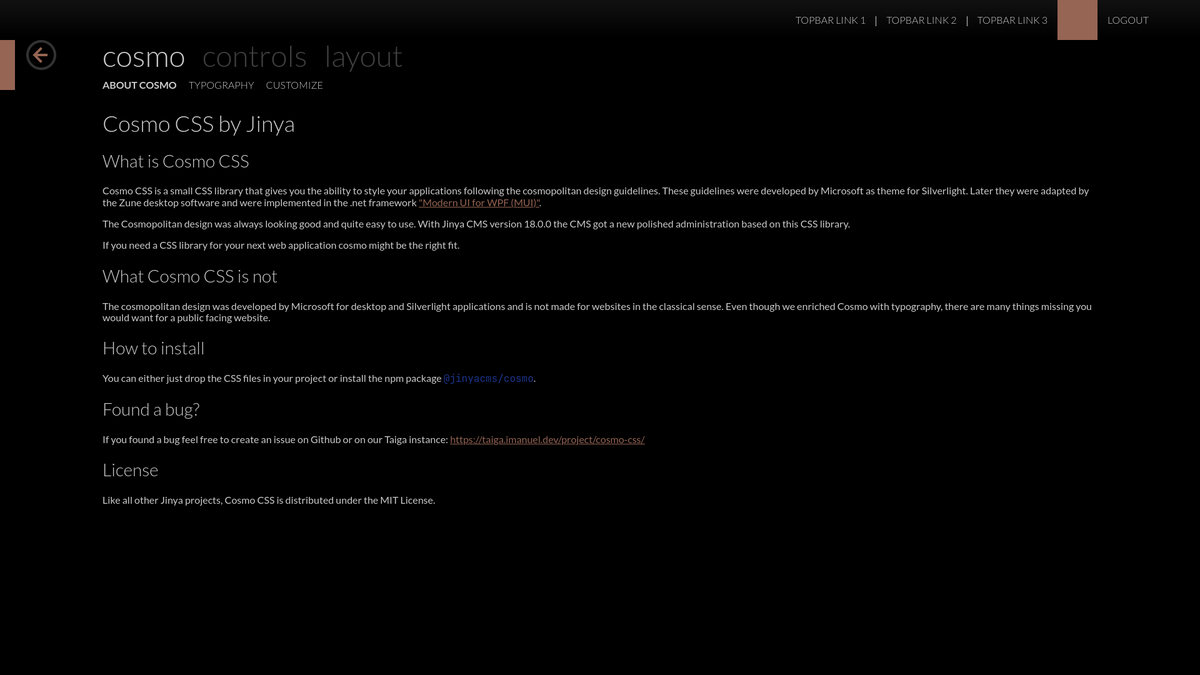
Now to some screenshots