Jinya CMS Version 21.0.0 released 🥳

It has been half a year since the last major release of the Jinya CMS, and hell did we work on features. Lets go User Story by User Story down the road of new features.
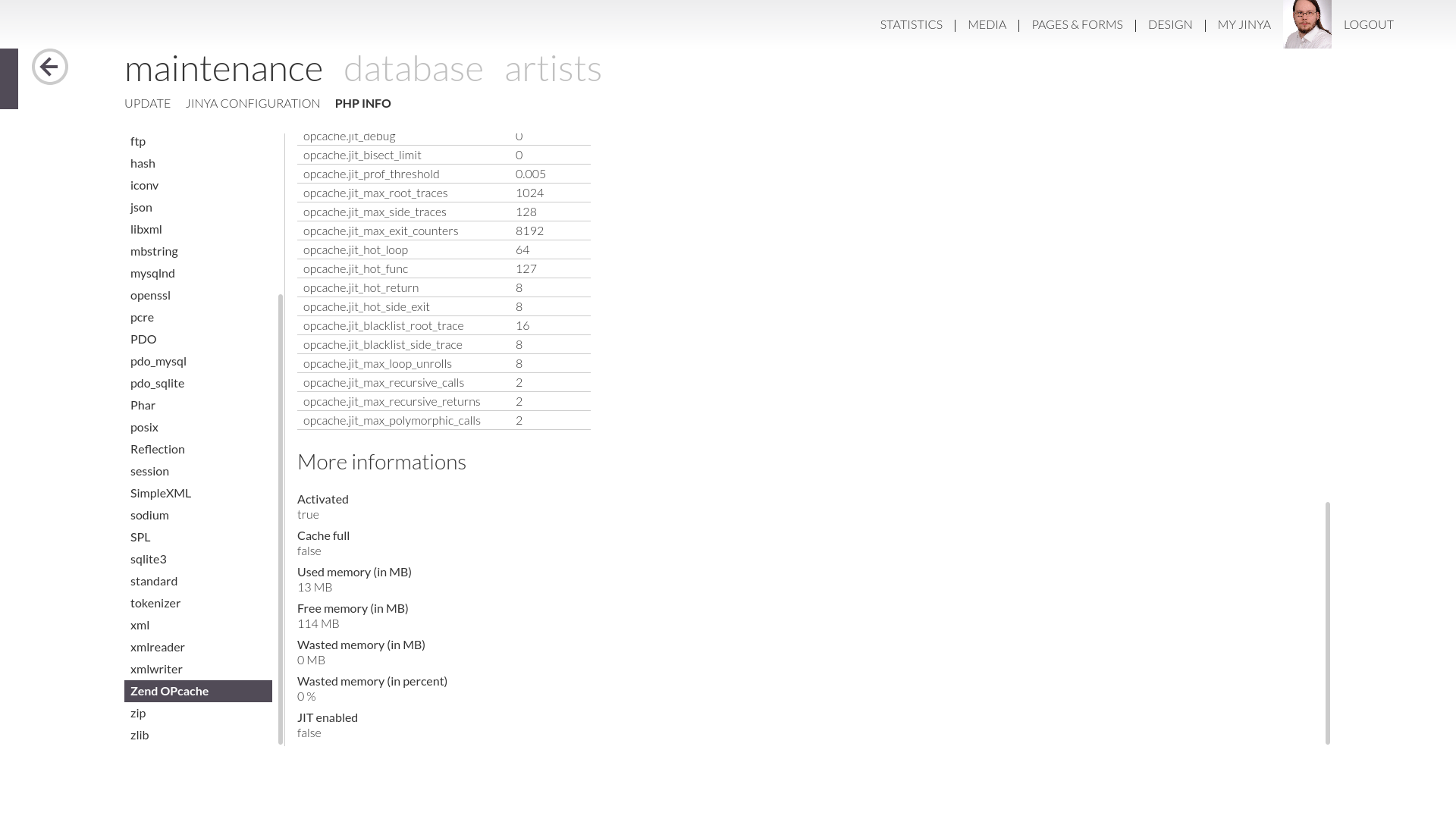
#22 Use proper OPCache config resolution
This one was hell of a ride. For some reason, I still don't know why, the resolution of the configuration for Zend OPcache was not working properly. It always returned no configuration values even though in a phpinfo you could clearly see them. The way it got fixed was rather interesting. Apparently there are two ways to get configuration values for an extension. The old system used the PHP function ini_get_all, which didn't work for OPcache. There is another way to get the informations based on reflection. To use it you need to pass the extension name to the constructor of the class ReflectionExtension. And we got all the infos we need, version and configuration values. It even works to get all configuration values that have no extension, just pass Core as the name.
#24 Remove DIC
This one was rather simple. We didn't use the dependency injection container really and all uses it had, were not needed or could easily replaced. Since we don't got a big advantage I decided to remove it, since it adds another layer of complexity, and we want to keep Jinya simple.
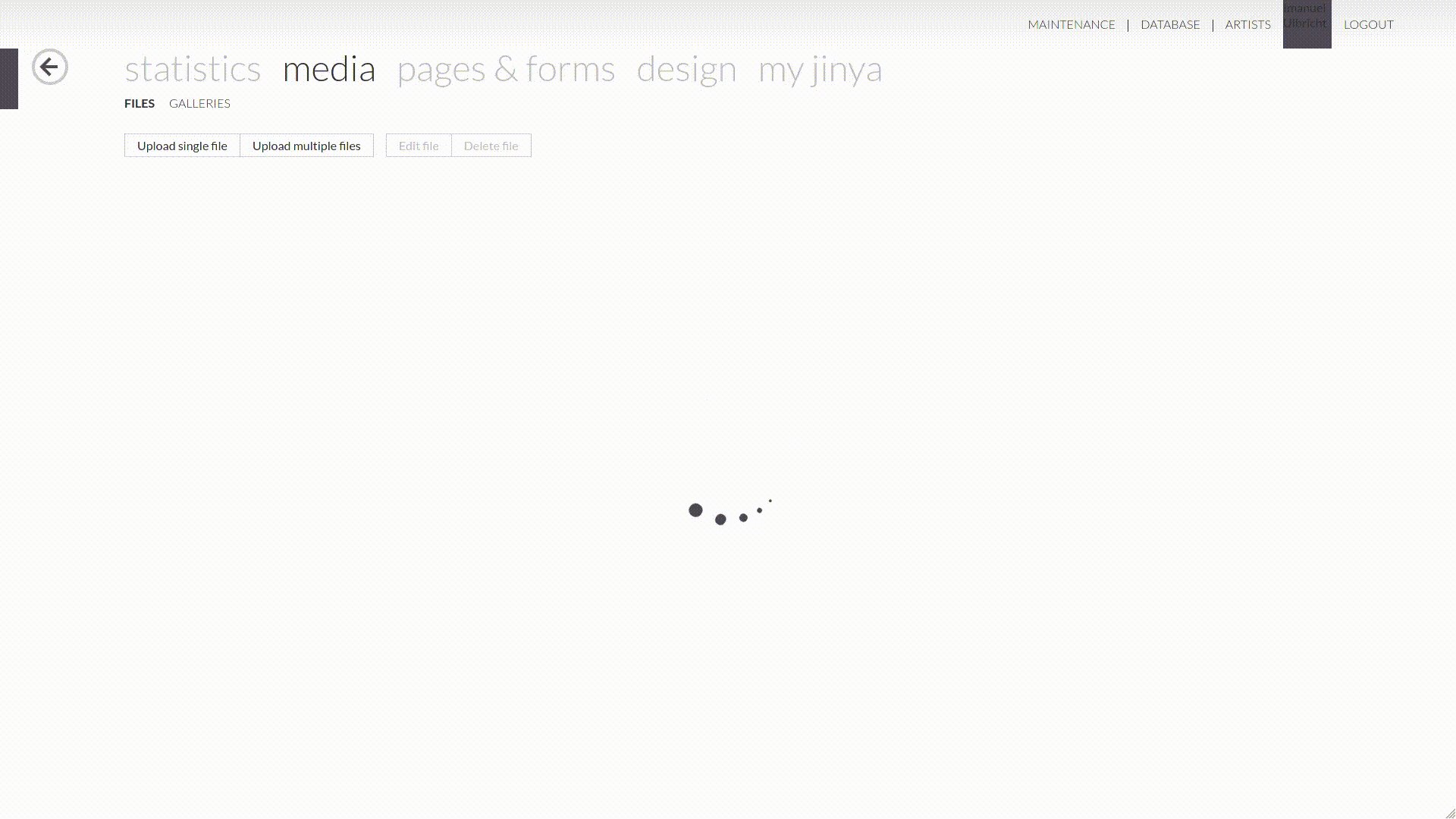
#31 Add loading spinner
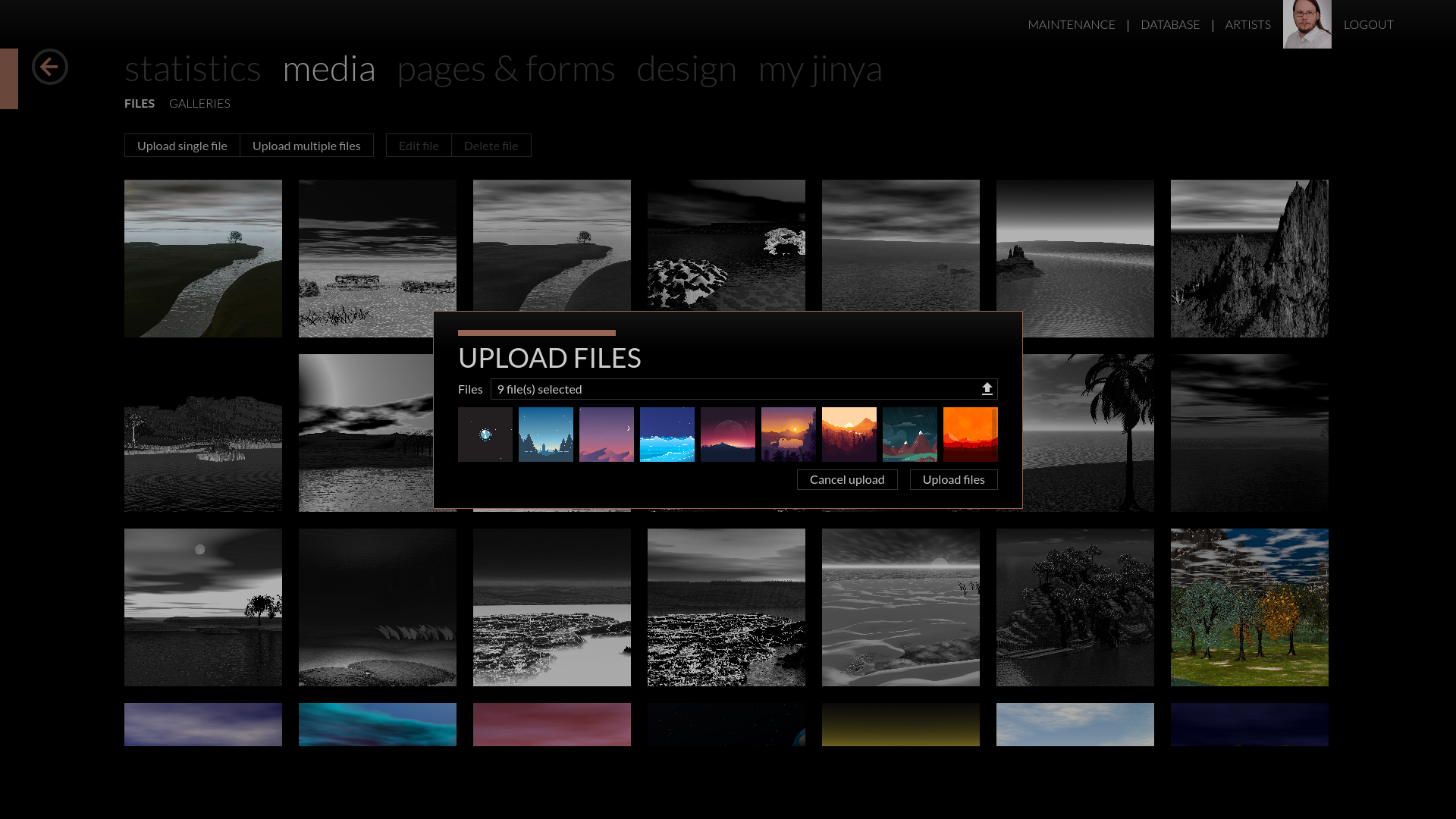
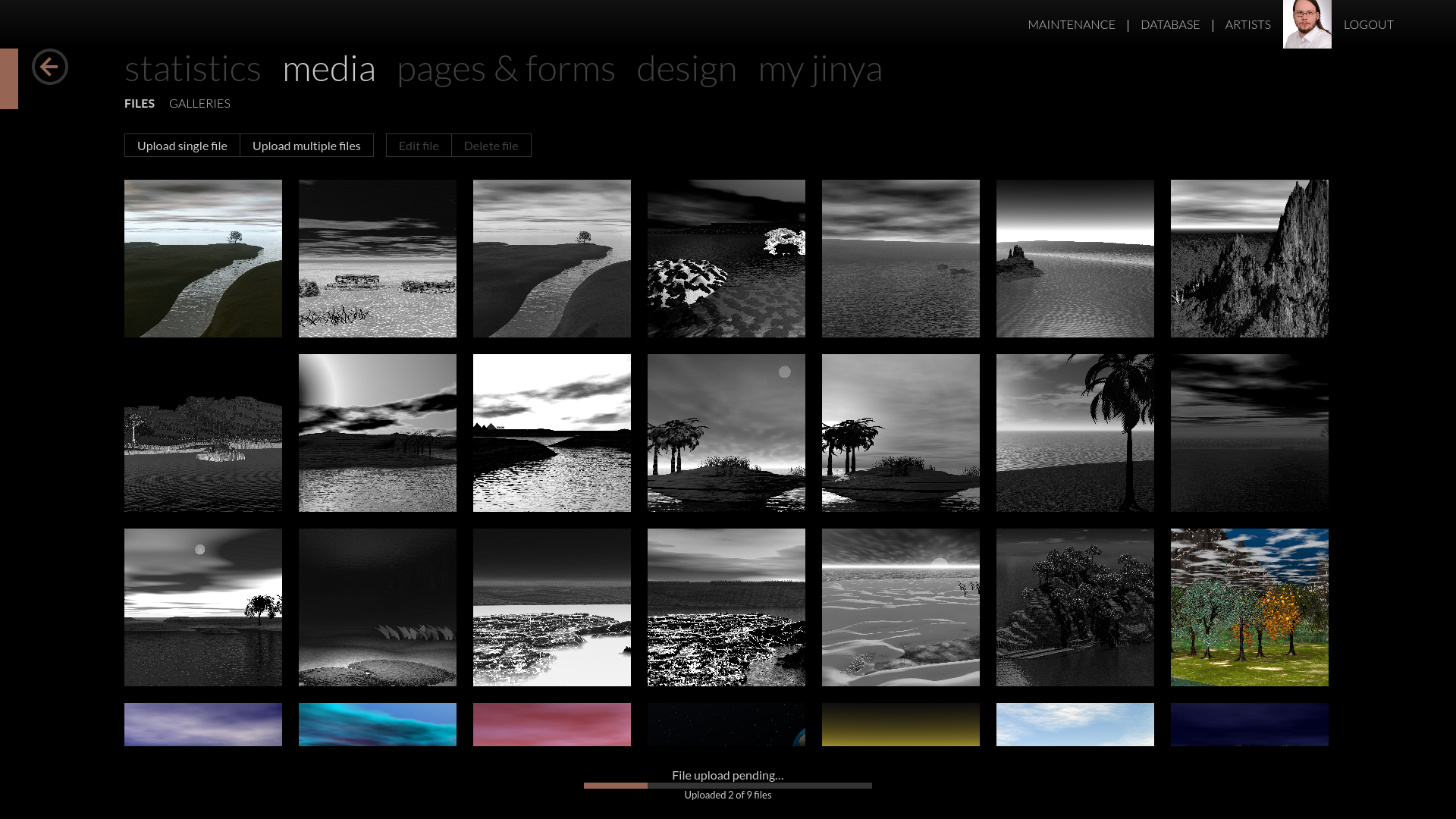
This one is one of my personal favorites. Back when the designer was still written in Vue.js, there was a loading spinner everytime you choose a new gallery and similar. Basically, everywhere you would expect a loading spinner. Believe it or not, we completly forgot to add on to the Cosmo and Svelte based designer. This User Story fixes that issue, and we now have, in my opinion, really pretty loading spinner. Kudos go out to https://projects.lukehaas.me/css-loaders/. Check the spinners out, they are plain amazing.

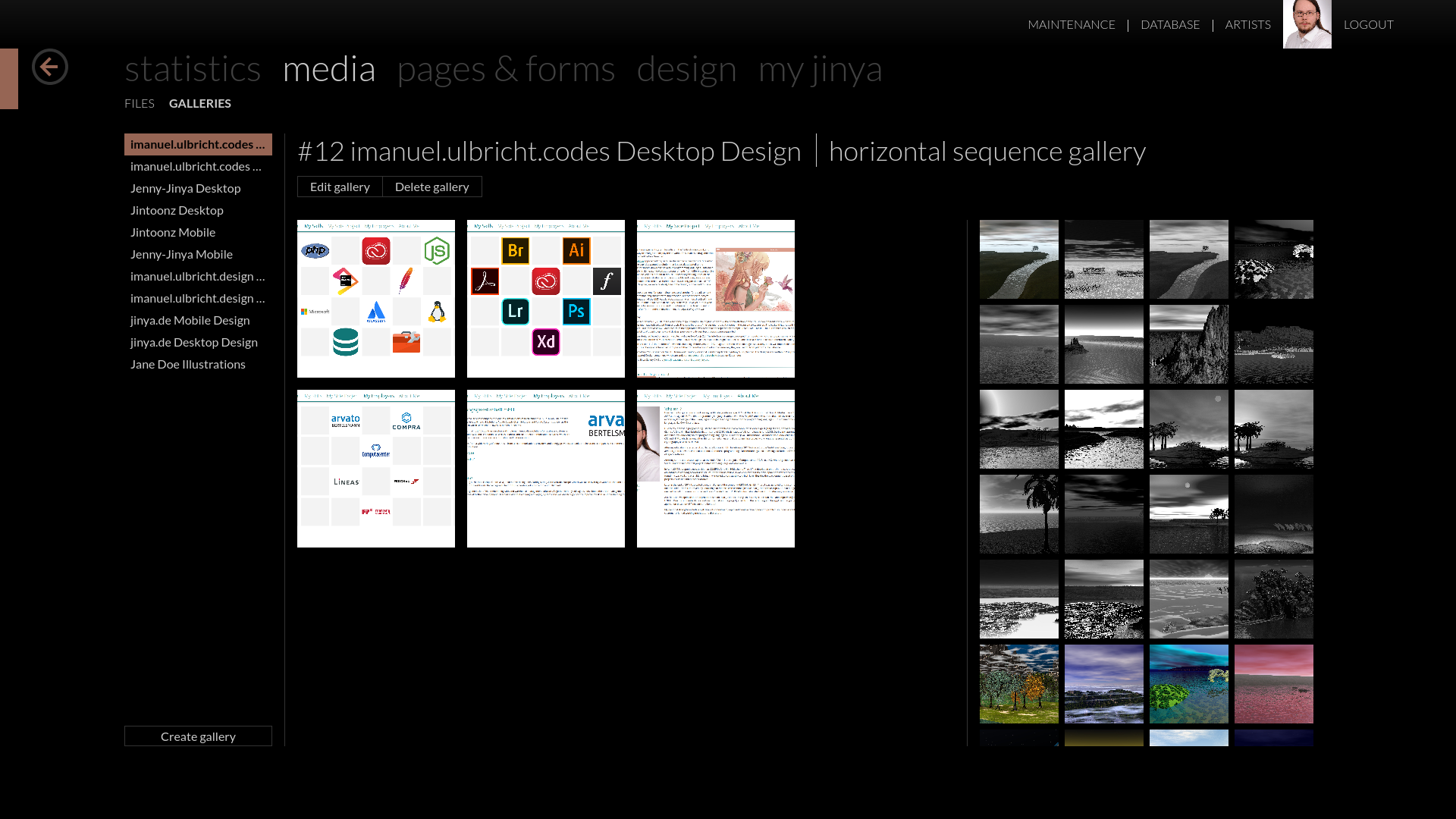
#41 Gallery designer needs rewrite
This User Story has been promoted from an issue with the same name. There were several problems with the gallery designer that were not really reproducable. Some of then made the designer completly unusable. To restore its usability and keep the main feature of Jinya CMS working, it got completly rewritten.
The issues came from the fact, that SortableJS has no official integration into Svelte. To solve these issue we used the store feature of Svelte. Using that it was possible to rerender the UI everytime something was updated. Using a the events from SortableJS, it was possible to restore the original UI state before rerendering, by removing the dragged item from the new list and adding it to the old list. This is a really fast process, so the user won't see a change, but Sveltes internal DOM tree is not changed anymore.
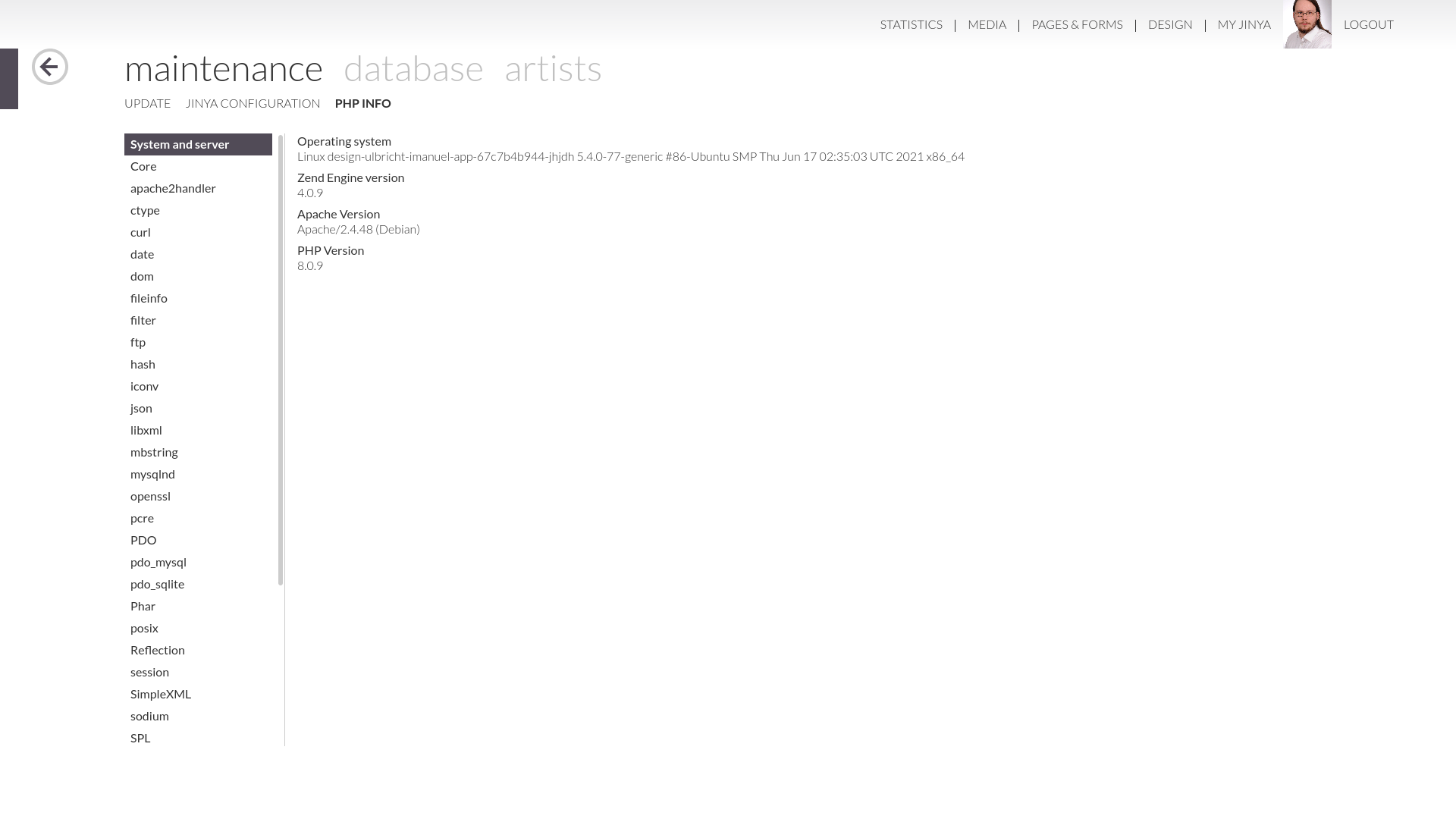
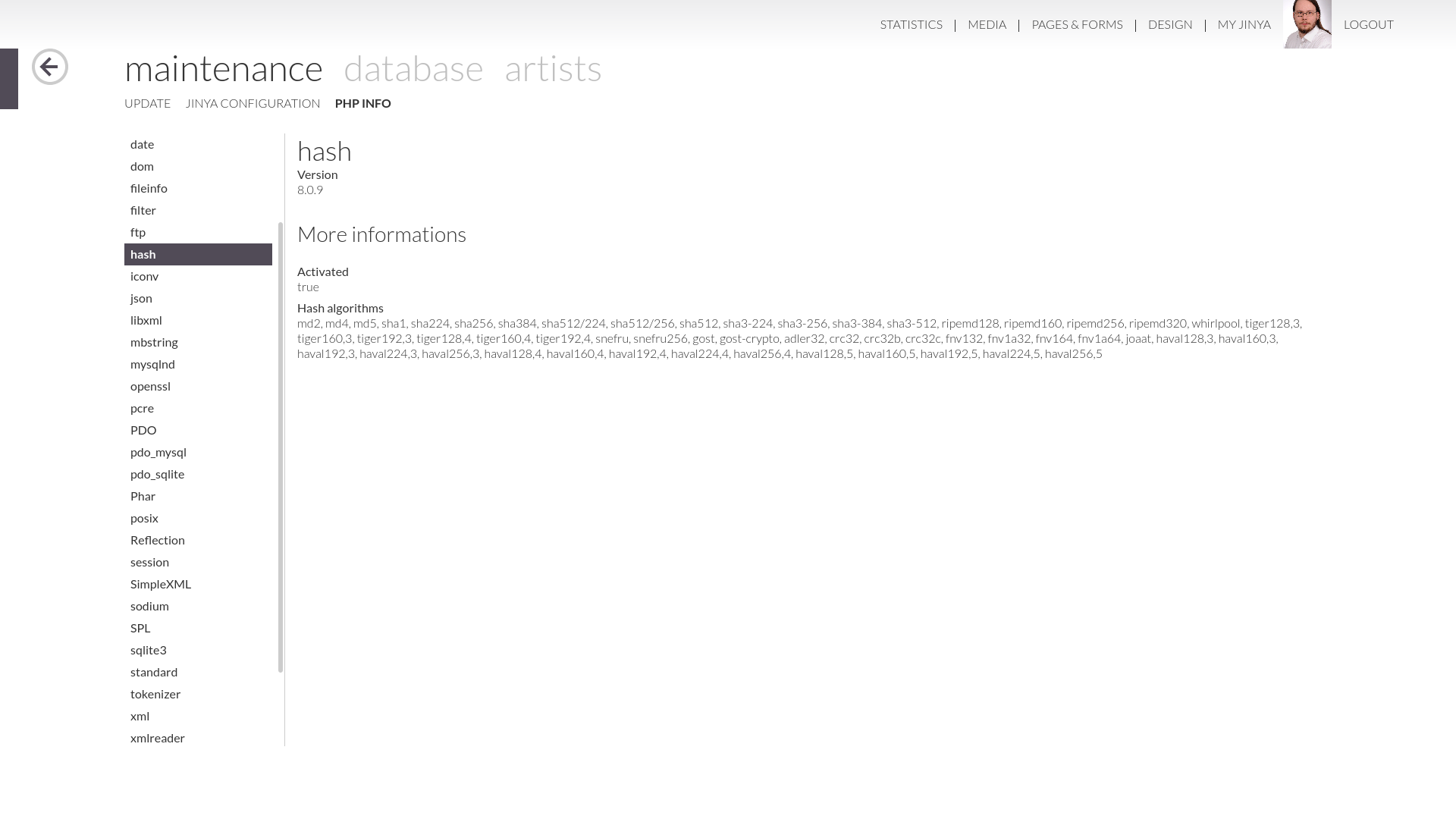
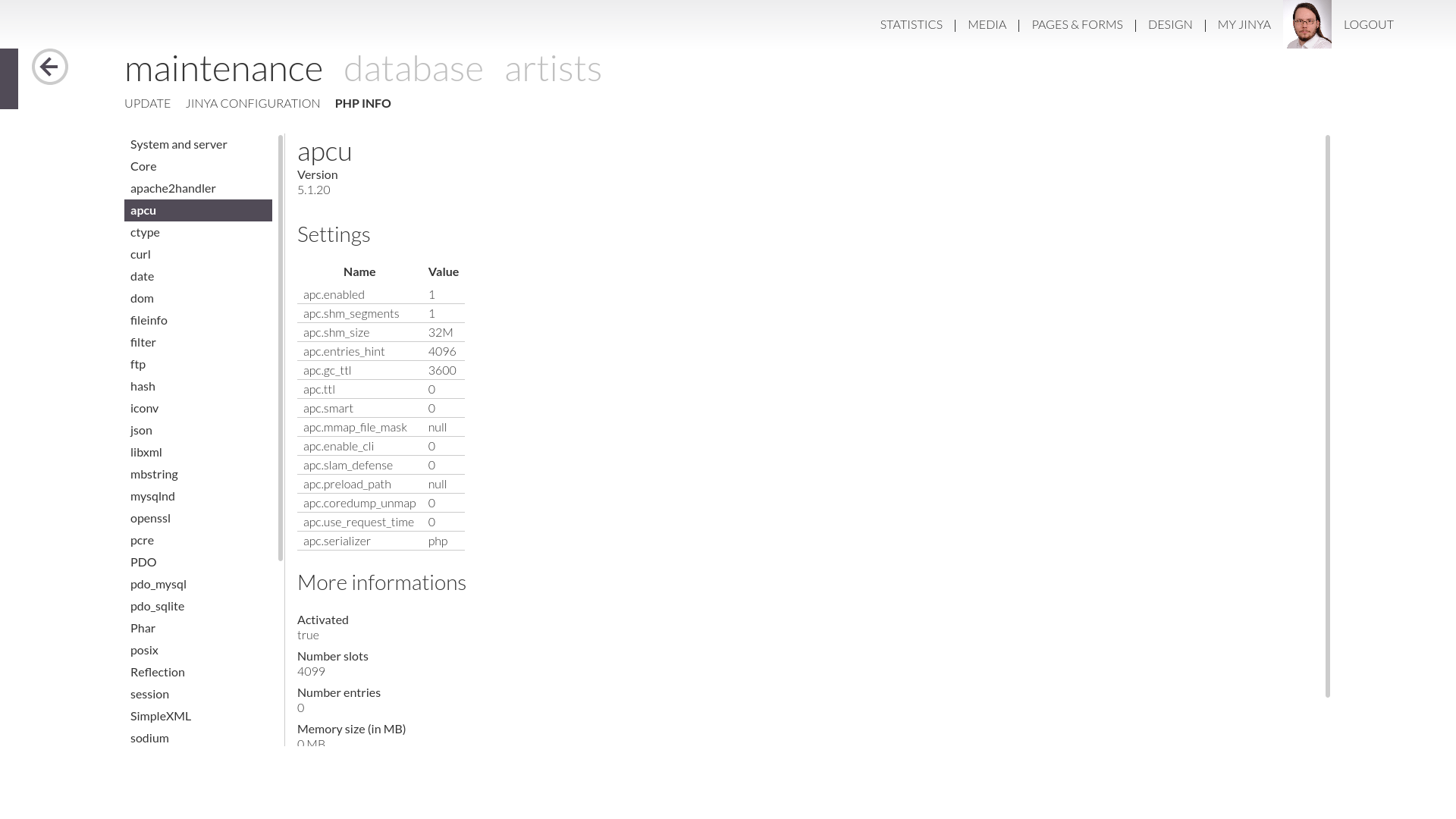
#44 Better extension display page
The idea for this User Story, came while implementing #22. The old extension page only contained the configuration for the extension, which could lead to an empty table containing just the headers. This had many problems, the biggest one being, that there are many extensions which had no configuration. Apart from that we had no display for the currently installed version, which shouldn't be that important but there will be cases it will be important. So the extension page got a rework and now contains much more information. For specific extensions, namely OPcache, APCu and hash, we included a few more detailed data that give you a grasp of how they are used and what they provide. This might expand to more extensions over time. But see for yourself.





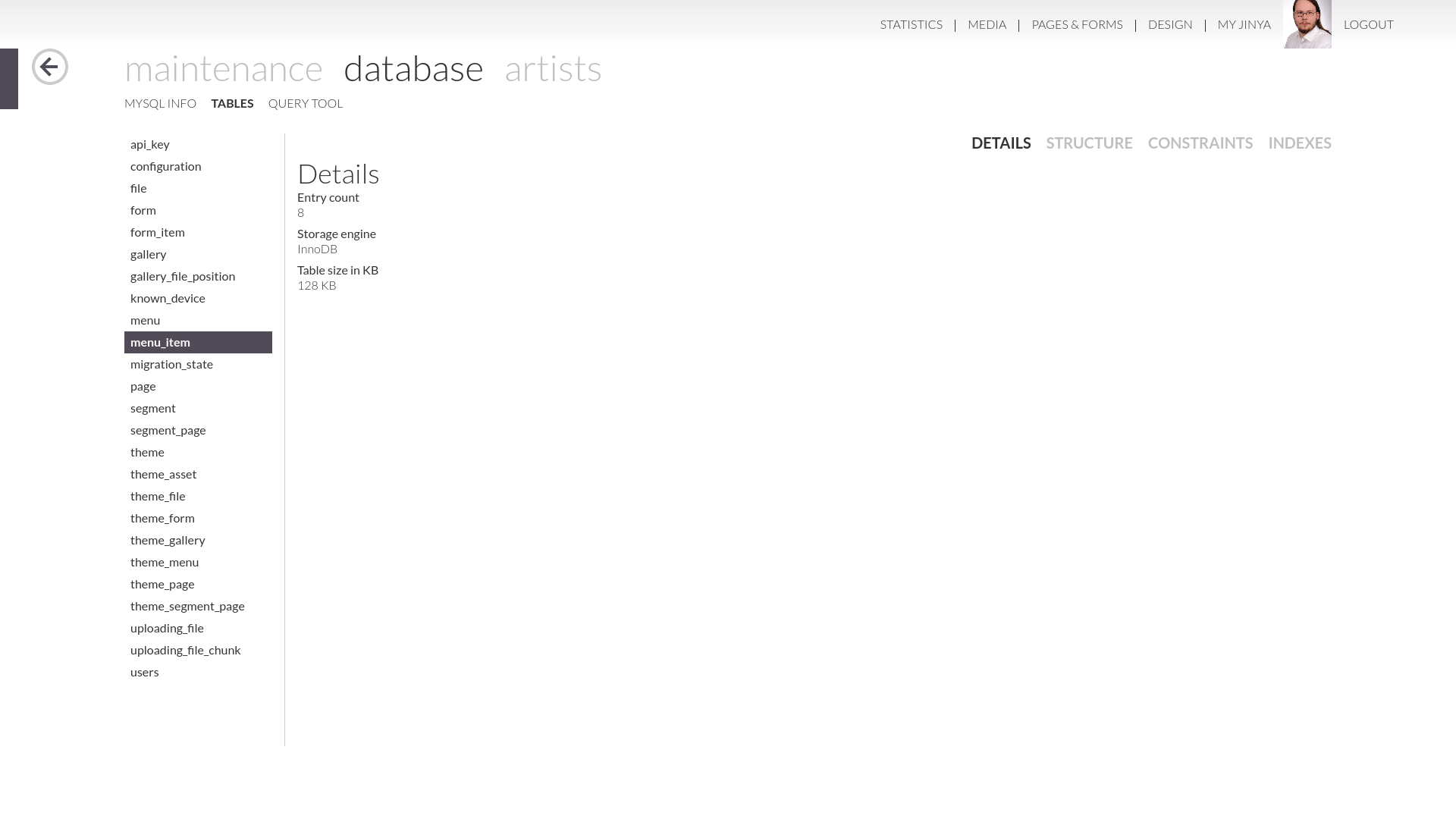
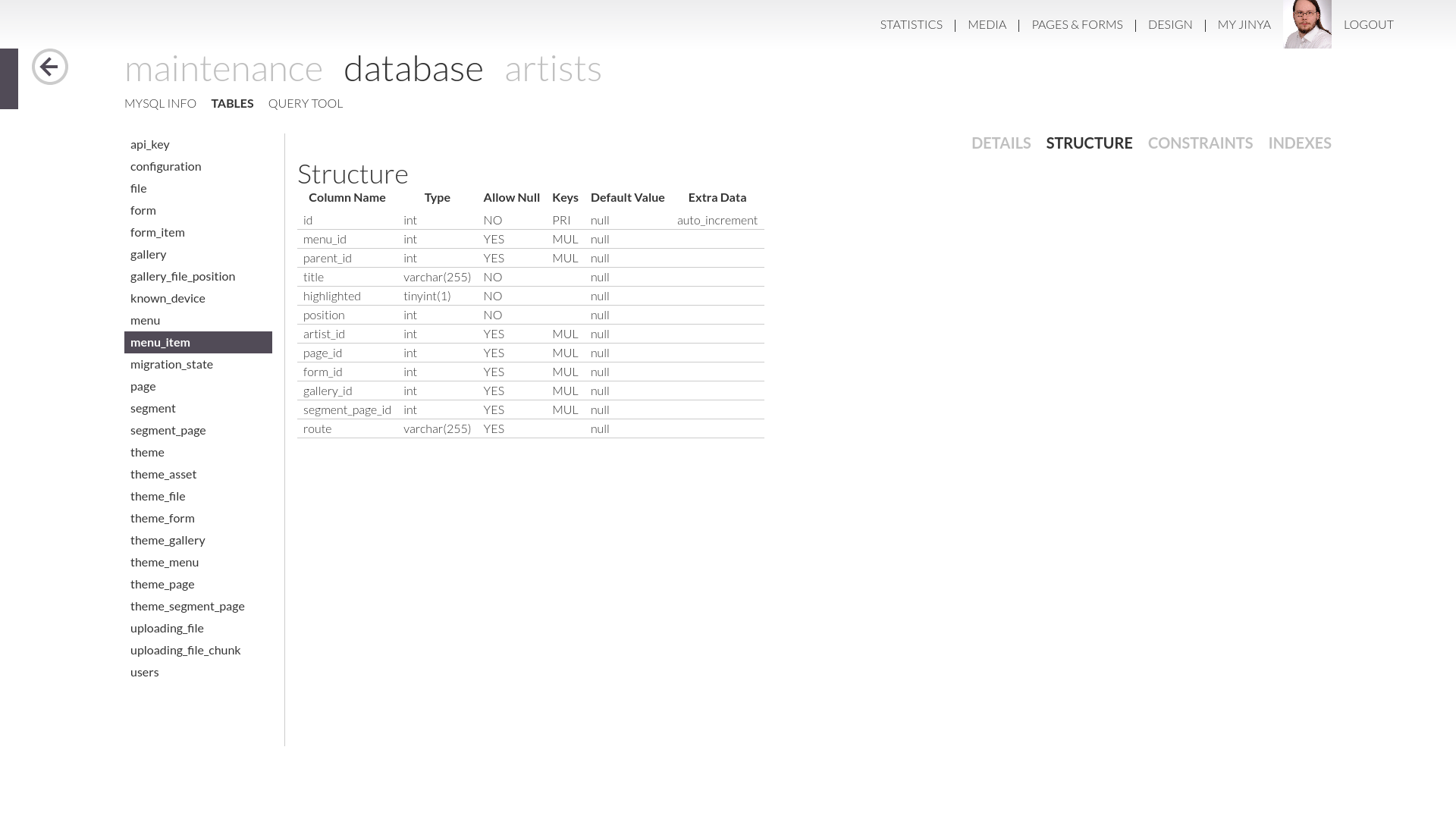
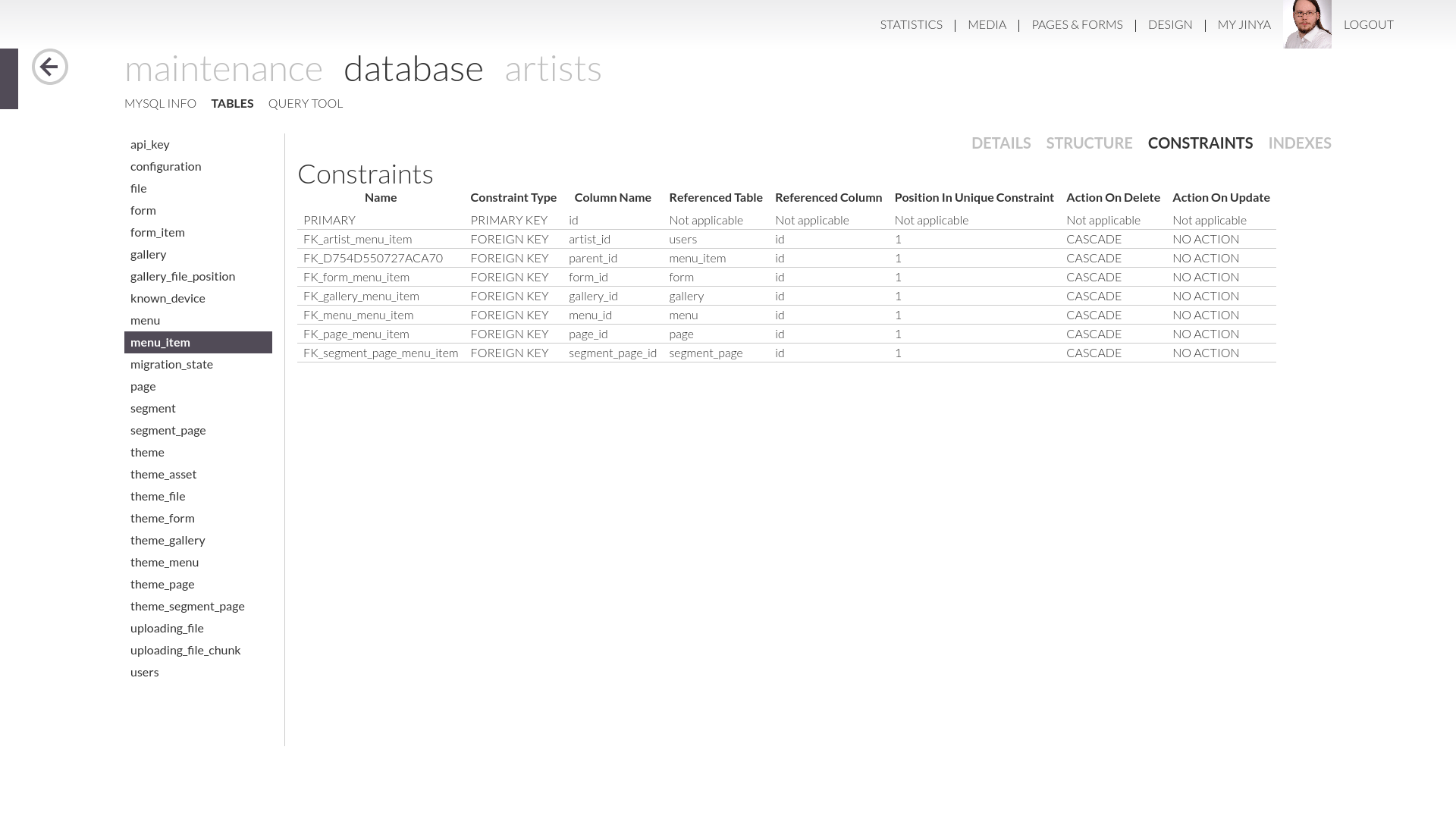
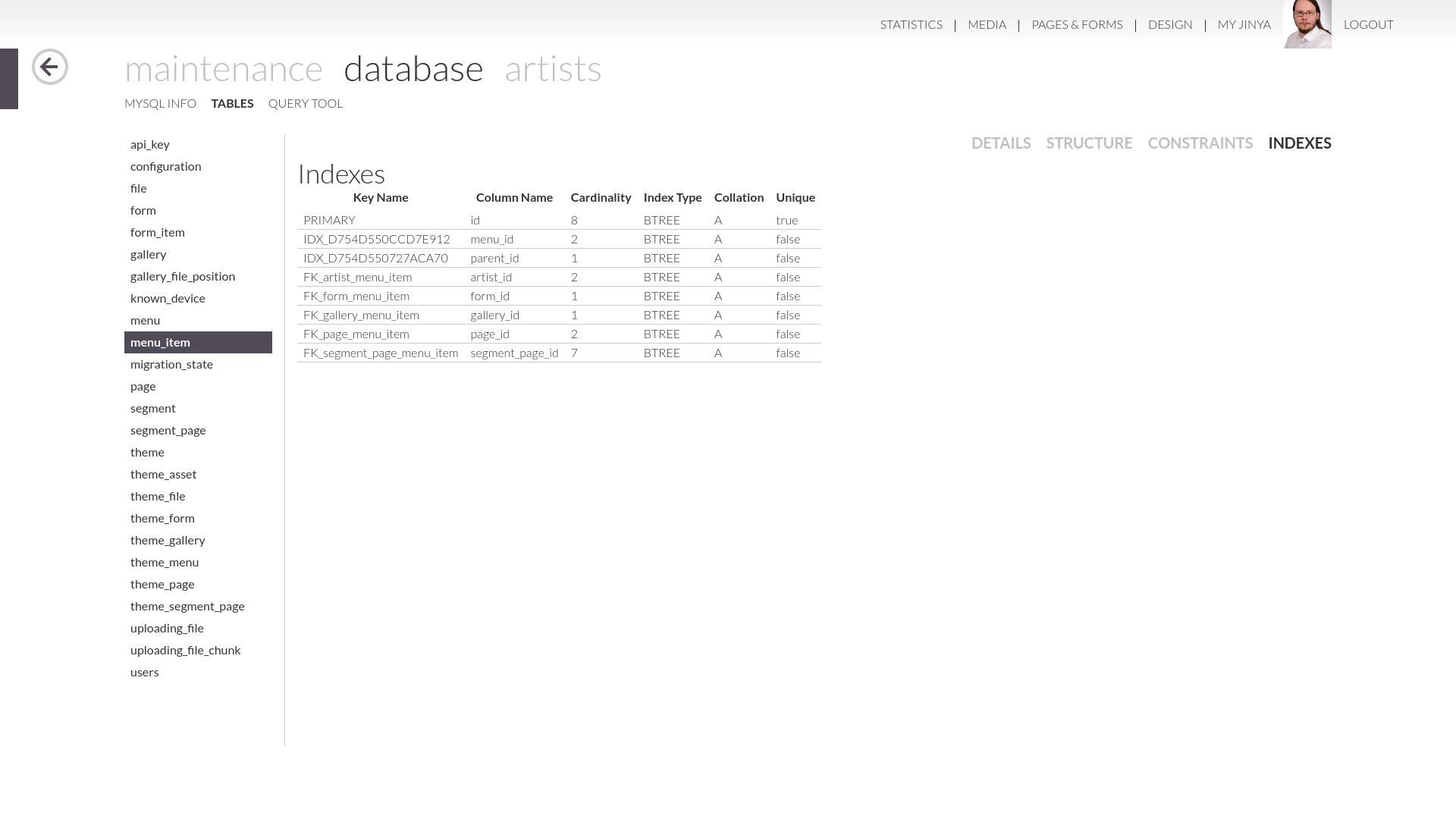
#63 Details about tables
This User Story was a lot of fun and very educational, since I needed to dig deep into MySQLs information_schema database.
The old database view only contained informations about the structure of the selected table. With the new view, we introduced a Cosmo tab control to give you even more insights to your database without needing to touch PhpMyAdmin or Adminer. Of course you still can use them if you like to.
The new view contains generic informations about the table in question. These include, the entry count, the storage engine (usually InnoDB) and the table size in kilobyte. Of course you can still checkout the structure of the table. New are the insights into constraints on the selected table and the details you can get about indexes. If you are interested in the queries used to get these informations, check the code on Github.




#64 Clean environment before docker build
This was a small issue the docker build had, it included tons of stuff not needed. The files were added to the .dockerignore file and well, that is it.
#65 More localized date in matomo stats
Since a few version Jinya CMS features a matomo integration. The reason we chose matomo is rather simple, it is made for privacy and we, at Jinya, value privacy a lot. The startpage of Jinya features matomo statistics for the last month, but the date was not properly localized, that was fixed with this User Story.
#66 Empty theme with all options
This topic deserves it own blog post but let me make a short info. To be able to test all features of Jinya properly we needed a theme which used all features available. So we created the jinya-testing-theme. It contains a theme configuration allowing to change every possible value. With that it is now easier to test the links, configurations and style variables features. There will be a follow up blog post about that theme and what plans we have for it.
#70 Bump Cosmo CSS
With version 18.0.0 of the Jinya CMS, a new design language for the designer was introduced. We gave this new design language Cosmo, a reference to its ancestor the Cosmopolian design, created by Microsoft. In the lifespan of version 20 we extracted Cosmo CSS in its own project. The current versions of Jinya CMS and Jinya Backup both use Cosmo CSS for the administration.
Since then Cosmo got a new dark mode, which we had to integrate into Jinya. I mean who doesn't like a good dark mode? But Jinya made a few additions to Cosmo CSS like the TinyMCE editor or the custom stylings for the gallery, menu and files page. To my surprise, none of the additions in plain CSS had any issues with the update of Cosmo and the new dark mode. But there where two components which didn't play that easy.
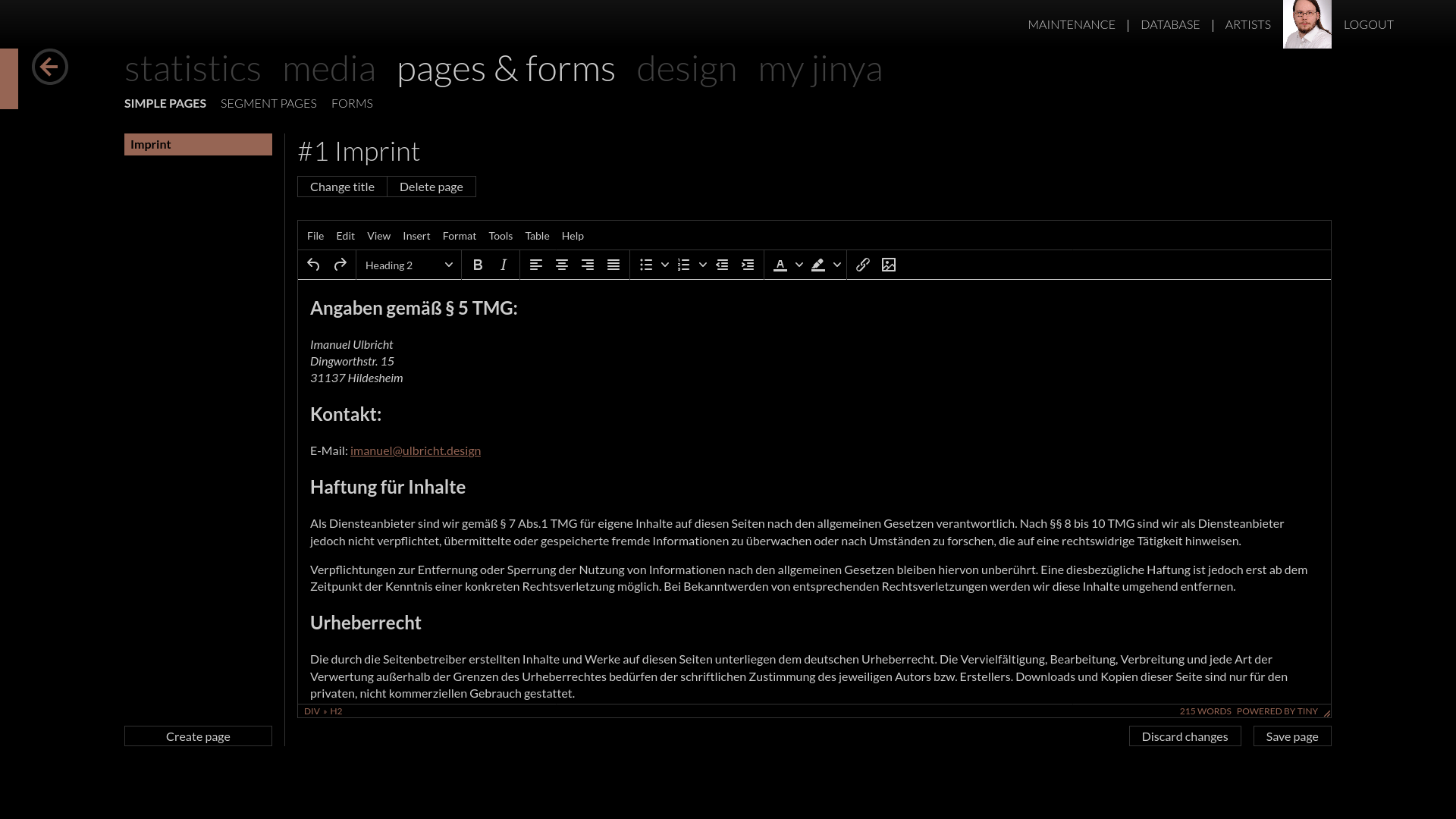
First there was TinyMCE, the WYSIWYG editor of choice in Jinya. The default theme, obviously, didn't use the Cosmo colors. So I created a new theme containing the Cosmo colors and auto enable the switch between light and dark mode by using the CSS variables defined by Cosmo, to find out more go here. That worked rather well and after a bit tweaking I got the expected result.
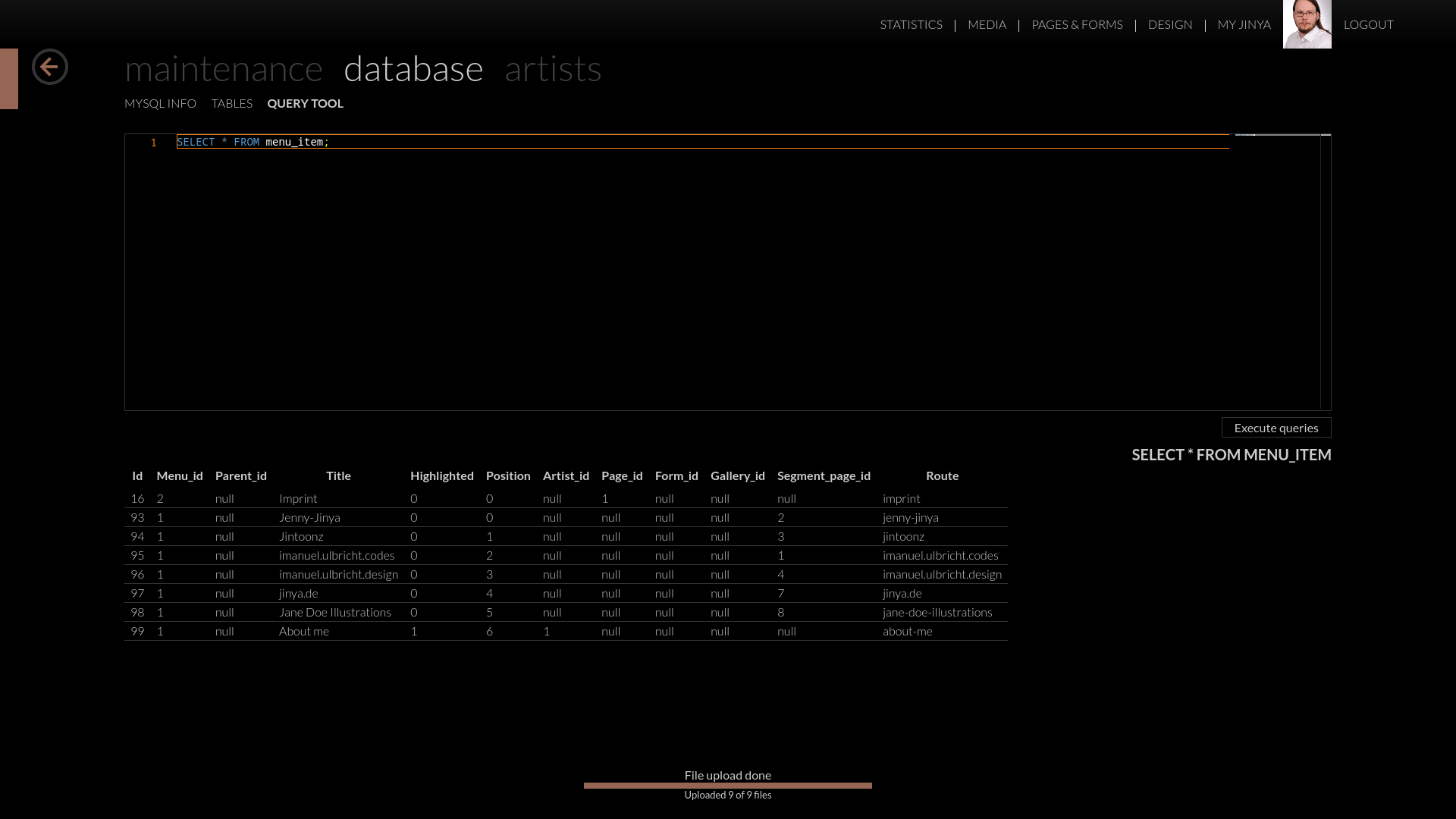
The other component creating a bit headaches was the Monaco editor used in the Query Tool. Sadly, the default dark mode is not black, like I hoped for, so I needed to search a bit more and found the high contrast theme. It features a black background and matching text colors. The only issue is, that there is, as far as my research went, no way to get notified if the color scheme changes. To overcome that issue I decided to use the matchMedia feature of standard JS and set the color theme at initialization.






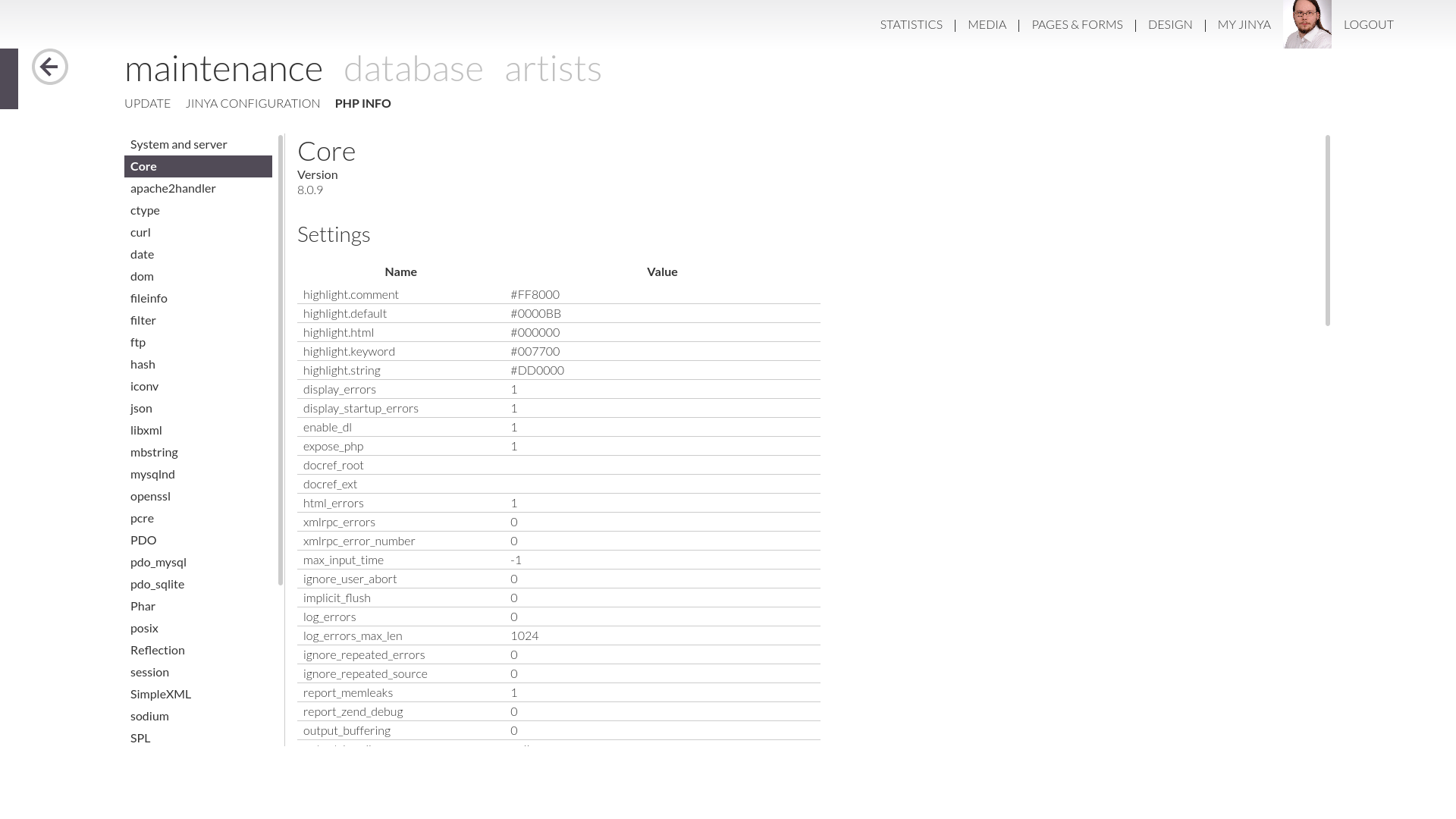
#73 Sort extensions alphabetically
The last User Story finished in this release was an addition to the new extension view. The it wasn't really easy to take a grasp of all the enabled extensions, due to the fact, that they were sorted rather random. So we sorted them alphabetically and put Core on the top. Core is the extension which holds the informations about the PHP installation itself.
Fixed issues
Apart from the new big features we also fixed a few issues. The most interesting one is probably the fixes in the installer. The installer issued several PHP warnings and wasn't working as expected. That was fixed and now an installation is easy and smooth.
Final thought
After half a year we dropped a nice amount of features. If you are interested in more informations about Jinya, how to contribute or other questions, just mail us: developers@jinya.de.